블로그 글쓰기를 위해서는 대제목 중제 목 소제목 등을 만들고 색상을 넣으면 블로그 글들이 눈에 확 들어오는 글이 될 가능성이 높아지는데요 HTML 색상 컬러 차트를 소개해 드립니다. 물론 블로그 수익은 키워드와 글의 발행량에 따라 수익이 달라지는 것이 맞지만 그래도 이사 양 잡스 블로거님이 항상 이야기하는 블로그 쓰는 사람은 작가지 블로거지가 아니라는 말에 동감을 하면서 예쁘게 글을 꾸미기 위해서 배운 것을 나누고자 합니다.
사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾는 곳이 있어서 같이 소개를 해 드리고자 이 글을 정리를 했습니다.
순서
1) HTML 컬러 색상 코드
2) 블로그 제목용 HTML
HTML 컬러 색상 코드 / 블로그용 제목용 HTML
컬러 코드는 아래 6개의 숫자로 되어 있는데요 컬러 코드 #A5 DF00 형태로 되어 있는데요 색상에 대해 코드가 부여가 되어 있다고 보시면 되고 그 코드를 일정의 포맷화 된 HTML내용에 이 색상 코드 번호만 바꾸면 블로그 제목의 왁구 ^^ 박스 색상을 바꿀 수가 있습니다.

HTML 컬러 픽커 수직 슬라이더를 상하로 이동시켜 컬러를 선택합니다. 그리고 나서 왼쪽 사각형 모양의 컬러 버튼을 클릭하여 희망하는 컬러의 HTML 컬러 코드를 찾습니다.
예를 들어 컬러 코드 #949B69를 HTML 코드 포맷이라고 보면 됩니다.
HTML 코드는 샵 "#"이 앞에 있고 뒤에 숫자와 알파벳으로 6자리 숫자로 구성이 되어 있습니다.
HTML컬러 코드에서 처음 두 자리는 해당 색상의 강도를 나타낸다고 합니다. 번호에서 세번째와 네 번째 숫자는 녹색의 강도, 다섯 번째 및 여섯 번째는 파랑의 강도를 나타내는 것이라고 합니다. 더 설명을 드리면 복잡해서 그냥 블로그 제목의 색상을 바꿔주는 박스 HTML 코드를 찾을 수 있는 사이트를 하나 같이 공유드립니다.
HTML color codes라고 되어 있는데요 접속해서 해당 코드를 찾아서 HTML 코드에 색상 부분을 대체를 해 주면 됩니다.
아래 사이트는 실제로 HTML 색상 코드를 조회를 할 수 있는 사이트 입니다.
HTML Color Codes
HTML Color Chart Click on any color square to get its HTML color code. HTML Color Codes Theory So you are wondering "Does this weird combination of letters and numbers have any meaning?" Well the answer is "Yes" and this is how it goes:) HTML Codes format:
html-color-codes.info
블로그 대중소 제목용 HTML 색상 코드
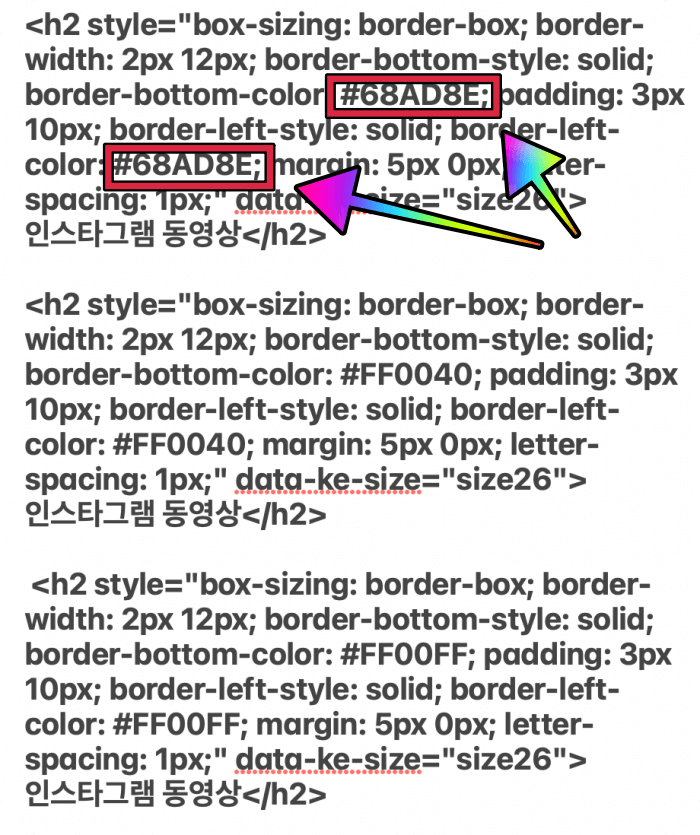
위 제목형태로 만들기 위해서는 아래처럼 블로그 제목 코드 형태를 HTML에 넣어주면 되는데요 아래 색상 코드 부분 2곳을 바꿔주면 됩니다. 아래 화면의 블로그용 제목용 HTML을 같이 공유를 드립니다. 제가 지금까지 사용을 해 본 결과 여러 제목용 HTML이 있지만 제목용에는 줄이 있는 것이 제일 좋아 보이고 색상만 바꾸는 것이 글을 눈에 띄게 하는 형태로 제일 좋아 보입니다.

h2style="box-sizing:border-box;border-width:2px12px;border-bottom-style:solid;border-bottom-color: #FF00FF;padding:3px10px;border-left-style:solid;border-left-color:#FF00FF;margin:5px 0px; letter-spacing:1px;" data-ke-size="size26"인스타그램 동영상/h2

필요하신 분들을 위해서 위 블로그 제목용 줄이 있는 HTML을 첨부하여 드립니다.
포토스케프 X에서도 색상 코드를 조회할 수가 있는데요, 색상을 고르면 하단에 색상 코드를 확인하고 복사를 할 수 있습니다.

위 화면처럼 색상코드를 바로 확인이 가능합니다. 이상으로 블로그 글쓰기에 도움이 되는 HTML 색상 코드와 제목용 HTML정보를 정리를 해 봤는데요 좋은 글 많은 블로그 글쓰기를 통해 애드센스 수익을 얻으시기 바랍니다.